Angular JS is an open-source front-end web application framework that is used mainly for developing single-page applications and is maintained by Google and a group of individuals and enterprises. It is a widely acknowledged fact that AngularJS is now considered as one of the most popular frameworks with its bunch of advantageous features like its extensibility to HTML, CSS, JavaScript, etc.
The Angular JS developer community is developing a powerful and free framework in an attempt to implement modern technologies into your applications. The frameworks rich ecosystem in AngularJS has caught the attention of a lot of developers who use AngularJS to enhance their web application development.
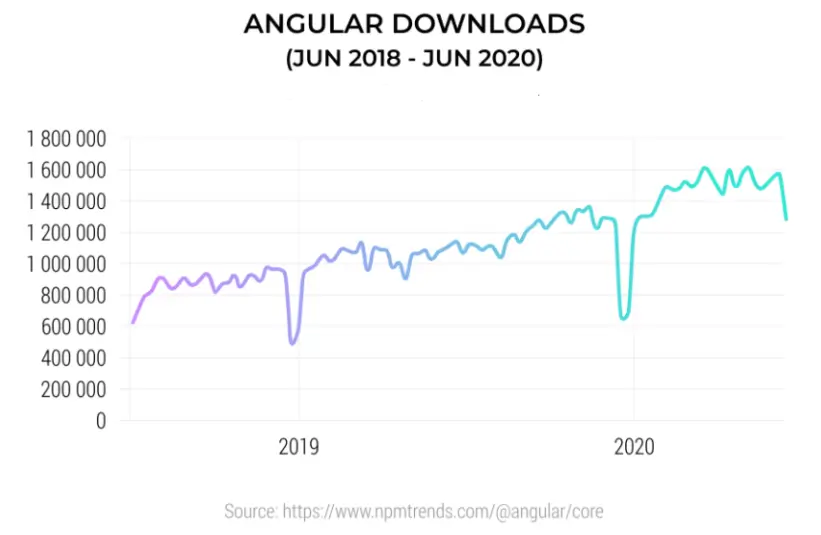
Through this article, we will focus on the points for which Angular JS is rapidly gaining popularity nowadays. The graph below is an indicator of the fact that Angular JS has gained popularity in the number of downloads.

Why Is Angular JS So Popular?
-
Single Page Applications (SPA)
-
Bidirectional data-binding
-
Rich Internet Applications (RIA)
-
Model View Controller (MVC)
-
Model–View–ViewModel (MVVM)
-
REST Easy
-
Dependency Injection (DI)
- Function Arguments
- Array Arguments
- Inject service
-
Extends HTML
-
Enterprise-level Testing
-
Google Engineers
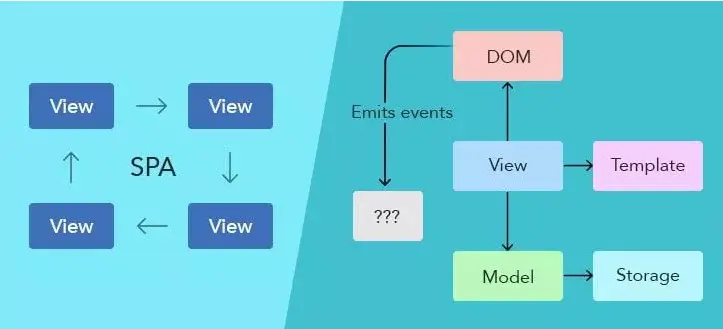
A single-page application (SPA) is very much similar to a web application running on a web browser, except the former interacts with the user by dynamically rewriting the single page rather than loading an entire new page from a server. This approach retains the core user experience between successive pages, making a SPA looks like a mobile application sandboxed inside a web browser.

In a SPA, all the HTML, JavaScript, and CSS elements are retrieved with a single page load. Communication with the single page application repeatedly comprises dynamic communication with the server behind the curtain.
AngularJS framework acclimates and outspreads traditional HTML to present dynamic content through bidirectional data-binding that enables automatic synchronization of models and views. Consequently, Angular JS depreciates plain DOM manipulation with the objective of improving testability and presentation.
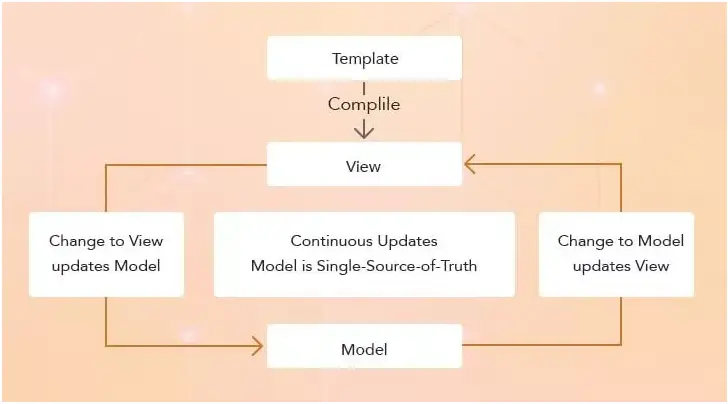
Data-binding is a programmed way of updating the view every time the model changes, on top of updating the model every time the view changes. That is, any change made in view will mirror the model and vice versa. The HTML template is, still, gathered in a web browser. The compilation step generates pure HTML, which the web browser re-renders to reflect on the view. The step is repeated for ensuing page views.

Unlike conventional server-side HTML programming wherein controller and model cooperate inside a server process to create fresh HTML views, AngularJS controller and model states are upheld within the client’s web browser. Consequently, created pages are capable of being created without the need of interacting with the server.
The frontend development of rich internet applications is complicated with vanilla HTML and JavaScript owing to maintainability problems. The plain blend of HTML and JavaScript offers no likelihood to modularize and test the frontend in a clean manner.
AngularJS is an extension of HTML and adds dynamics to static HTML to enable the development of maintainable rich internet applications by isolating static UI description and dynamic control logic as per the Model-View-Controller paradigm.
The Model View Controller segregates user interfaces into 3 parts: The model, which contains the data. The view, to which the data is presented to. The controller acts as a negotiator between user and model. To permit communication among model, view and controller, Angular JS relies on Scopes. Scopes are Namespaces that are applied as plain JavaScript objects. An AngularJS app can have one root scope object and, evidently, many child scopes.
Models talk to ViewModel objects via a root scope or child scope, which polls the Models for any changes, which is rendered by the Views, which is the HTML that displays your code. Views can be routed using the routeProvider object. Evidently, AngularJS deep-links and organizes your Views and Controllers, turning them into navigable URLs and providing stateless controllers, which adjust and control the Scope object.
RESTful actions are quickly becoming the standard for communicating from the server to the client. In one line of JavaScript, you can quickly talk to the server and get the data you need to interact with your web pages. Angular JS turns this into a simple JavaScript object, as Models, following the MVVM (Model View View-Model) pattern.
A developer just passes the dependency to the module and Angular JS takes care of everything and will inject them whenever the application needs. To produce a controller, pass scope object and other dependencies to the module’s controller function. For instance, to produce a ProductController, we are passing scope object and Calculator service dependencies.
In Angular JS, dependencies can be passed in the following 3 ways. They are as follows:
If you look behind the scene (Press Ctrl + U on your browser window), today’s websites are endless streams of < div > tags with little semantic lucidity. As a developer, you have to create extensive and comprehensive CSS classes to define each DOM object. Angular operates HTML like XML, which gives web application developers endless possibilities for tags and attributes.
Angular achieves this, through its HTML compiler and the use of directives to prompt actions based on the newly-created syntax. In a nutshell, Angular Directives are features that boost the functionality of HTML elements by integrating new functionalities to them.
Expressions are like code snippets bounded within curly braces, which don’t employ conditional statements or loops. They only format data to display.
Aforementioned, Angular JS need no supplementary frameworks or plugins. That goes for testing too. If you’re accustomed to projects: QUnit or Jasmine, then you’ll have no anxiety learning Angular’s unit-testing API and Scenario Runner, which directs you through performing quality analysis as close to the definite state of your production application as possible.
Angular is built and maintained by dedicated (and brilliant) Google engineers. This means, you not only have a huge open-source community to learn from, but you also have accomplished, shrewd engineers tasked to get your Angular questions answered.
Closing Thoughts
Angular JS has become an in-demand platform in the present-day marketplace because it is backed up by the tech giant, Google, and provides ample opportunities to create something new every day. Talking from a business standpoint, AngularJS is an ideal choice for enterprise development; and, this front-end framework’s focus mainly lies on code quality and testability, which is quintessential in the web development domain. Keeping some minor issues aside, like in any other framework, AngularJS is really great for developers. Thus, Angular is more popular than any other framework out there.
We hope you found this article interesting and took away some valuable insights, whether you are searching for Angular JS solutions or looking to improve an existing one related to it. If it’s the latter, what kind of results are you and your team seeing from implementing Angular JS? You can also visit our Angular Skill Page to know better what services we are providing? Let us know, we’d love to hear your thoughts!