What Are Services in AngularJS?
In AngularJS you can make your own service, or use one of the many built-in services.
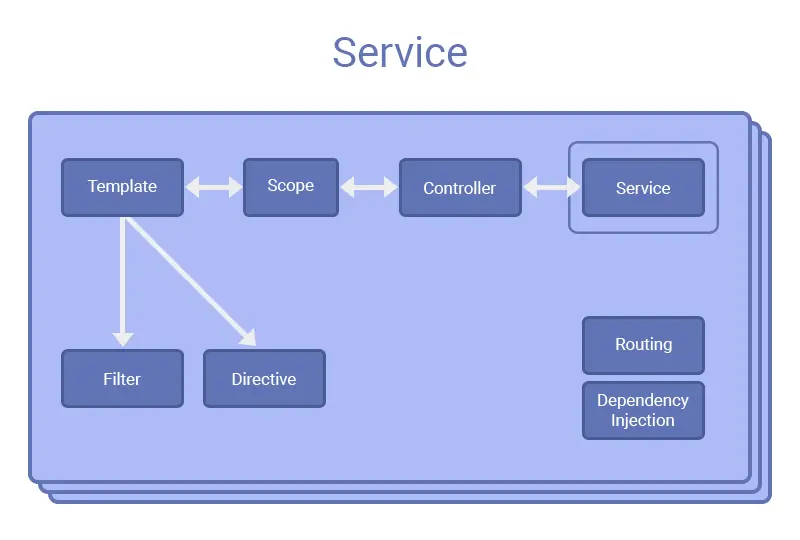
In AngularJS, a service is a function, or object, that is available for, or limited to, your AngularJS application. AngularJS Services are substitutable objects that are wired together using dependency injection (DI). You can use services to organize and share code across your app.
When to use Services in AngularJS?
We can use AngularJS services when we want to create things that act as an application interface. It can be used for all those purposes for which constructor is used.
Types of AngularJS Services
There are two types of services in AngularJS:
1. Built-In Services: There are approximately 30 built-in services in angular.
2. Custom Services: In Angular if the user wants to create its own service, he/she can do so.
Why use Services in AngularJS?
Writing your own service is a great way to implement reusable code and they are the perfect place to capture the logic specific to your application.

Below are its uses:
1. To share data between controllers, Services will fetch data from the database, and if we store the data inside a controller, once we change to another controller the data will be discarded. If we keep the data inside Service, that will be accessible for all the controllers.
2. It is used to organize and share data and functions across the application.
3. It provides a method to keep data across the lifetime of the angular application.
4. We can divide our application into multiple different types of components which AngularJS can inject into each other. This will make it easier to reuse, configure, and test the components in our application.
How to Create and Register AngularJS Services?
An AngularJS Service can be created or registered in three different ways:
1. Factory method
2. Service method
3. Provider method
1. Factory:
Using Modules factory API, we can create service. We can use a factory method to create an object, properties add to it, and return the same object.
2. Service:
We can use a new keyword to instantiate it, an instance of the function will pass by service. The instance of an object is the service object. AnguarJS registers service object. Here, we can inject this object into various other components of angular application like controller, directives, services, filters, etc.
3. Provider:
We can pass only $provider into the .config function. It uses $get function to return value. It will use before making a service available you want to provide module-wise configuration for the service object.
AngularJS Service v/s Factory
Service and factory both are singletons.
AngularJS .Service is like a constructor while .factory is a method that returns a value.
AngularJS .factory() provides us much more power and flexibility, whereas a .service() is the “end result” of a .factory() call.
Dependencies in Services
Like you declare dependencies in a controller, similarly, you can declare dependencies in AngularJS services too. We can declare the dependency in service by specifying them in a factory function signature of service.
We conclude that AngularJS services are a chunk of code that one can re-use to perform a specific task. There are number of services provided by angular for various tasks and you can create your own services too.
If you have any queries related to AngularJS installation, Contact us today and we will be happy to give you a free consultation tailored to your requirements.
You may also like to know Why Angular is Developer’s Delight?!