Node JS and Express both have evolved as leading backend technologies for web app development over the years. They both cater to different aspects of the backend and can seem daunting with their extensive services and features. This comparative post on Node JS and Node JS Express will highlight the differences between them and help you to pick the right platform based on your project requirements.
So, let’s get started!
Node JS:
It is an open-source and cross-platform runtime environment for executing JavaScript code outside of a browser. You need to remember that NodeJS is not a framework and it is not a programming language. Developers often use Node JS to build back-end services like Mobile app or Web apps. It is used in production by large companies like Walmart, Netflix, Uber, Paypal, and so on.
Features of Node JS
1. Single-Threaded:
Node JS follows a single-threaded model with event looping.
2. Zero Buffering:
Node JS has applications at no time buffer data. They only output the statistics in large pieces.
3. Scalability:
Node JS is exceedingly scalable as the server responds in non-blocking way.
4. Community:
Node JS supports open-source tribe. This is the reason why so many modules have been added to Node JS applications over time.
5. Event-Driven Input and Output:
Node JS APIs are non-blocking. This means server will not wait for the return of data from an API. Rather it will move to another API.
Use Cases of Node JS
1. IOT-based applications
2. Microservices
3. Streaming web applications
4. Backends and servers
5. Developing APIs
6. Scripting and automation
7. Complex single-page apps
8. Real-time software and Streaming apps
ExpressJS
Express is a small framework sitting on the top of Node JS’s web server functionality to simplify its APIs and add new helpful features. This makes it easier to organize your applicaton’s functionality with middle ware and routing. It adds helpful utilities to Node JS’s HTTP objects. T facilitates the rendering of dynamic HTTP objects.
Features of ExpressJS
1. Dynamic Content:
Templating engine of ExpressJS offers provision of having dynamic content on the web page using HTML templates.
2. Error-Fixing:
ExpressJS offers an easy mechanism to let you quickly locate the applications that are causing bugs.
3. Page State Retention:
ExpressJS allows preserving page state using routing through their URLs. You can share this URL with different users,and even if you make changes, the URLs will take the user to the same page state it had when you shared it.
4. Server-Side Programming:
ExpressJS uses Node JS features to call functions anywhere. Many multifaceted tasks that use numerous lines of code and hours of programming in NodeJS can be written in less number of lines and in a few minutes.
Use Cases of ExpressJS
1. Single-page apps
2. RESTful APIs
3. Enterrise web applications
4. eCommerce web applications
5. Middleware applications
6. Reusable apps
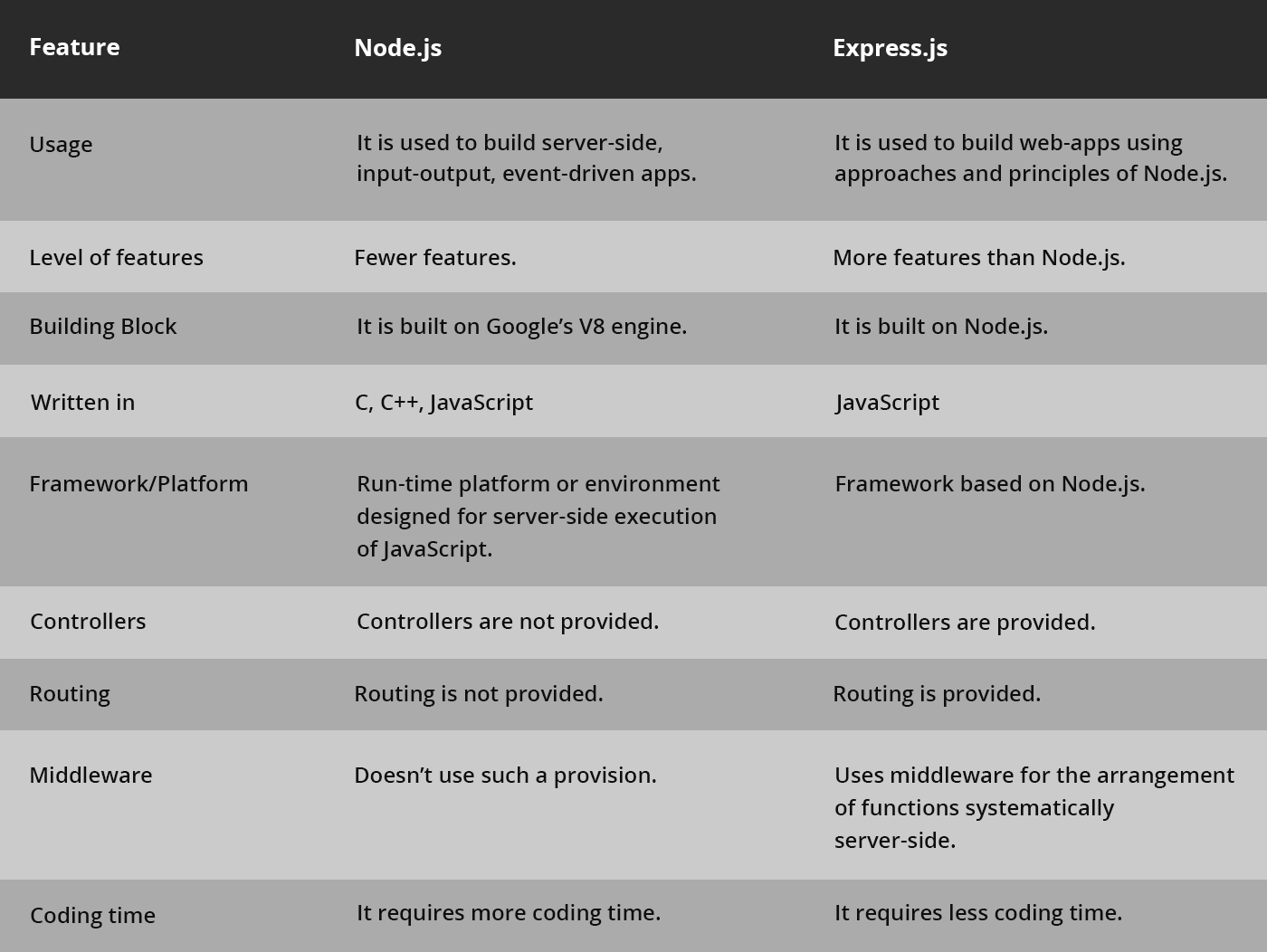
ExpressJS vs NodeJS:

How Node JS Can Be Greatly Advantageous For eCommerce Sector?
Developers are in complete awe of Node! There are plenty of reasons why a NodeJS eCommerce makes perfect sense. Let us briefly explain a few advantages below:
1. It acts as a bridge between backend and front end and thanks to its asynchronous nature, it enhances loading time. It makes development across platforms extremely easy for users
2. Its ability to handle multiple concurrent users at the same time
3. Countless plugins available for development takes care of various features and functionalities
4. It is an open-source
5. It is single-threaded and has event-driven architecture
6. Online business platforms built with it are extremely lightweight and they load quickly
Options to Build A Node.js eCommerce Website
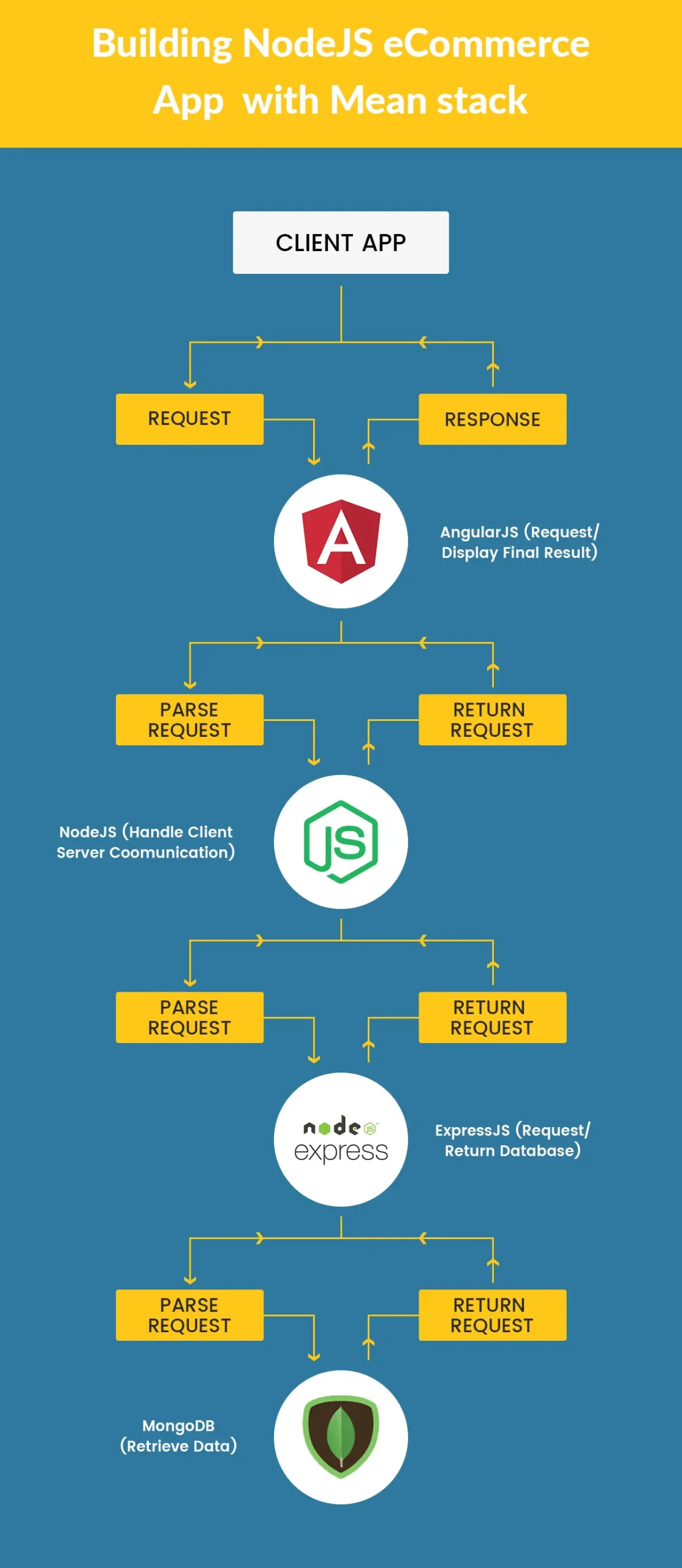
Option 1: Building a NodeJS eCommerce app with MEAN/MERN Stack

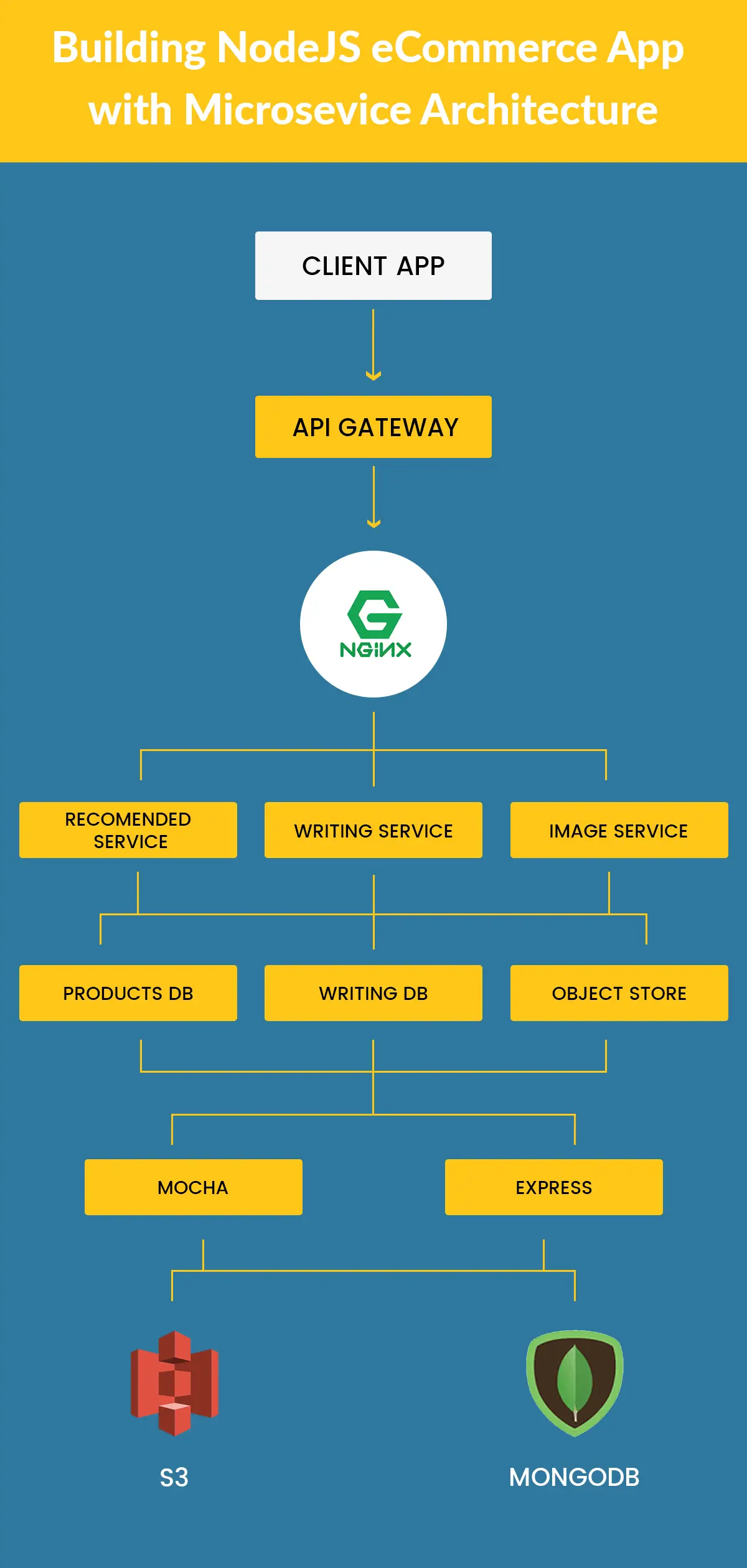
Option 2: Building a NodeJS eCommerce app with Microservice Architecture

Build Node JS eCommerce App using Node.js Express
Node JS Express is a fast we framework for one-page, two-page or hybrid web applications . It’s possibly the most popular framework in recent times.
Let’s begin by initializing a new node project.

This will build the project.json file. Now let’s begin with the real procedure.
First, we require an addition to the Express pm package.

Second, create an entry file of the application and give it a name, for example,server.js. Then set the view engine you will be using.

Then, add these lines to the server.js file.
Create a router to make an appearance of the list of your products. Create a new directory app in your root folder, and then you will need another folder router.
Create a router named product.js.

Then, register this router in your app.
Make an addition of these lines to server.js file:

eCommerce sector has become much more competitive today. We firmly believe that NodeJS development services can make a great change without any hint of doubt.
At OdiTek Solutions, we possess expertise in building NodeJS applications, and with eCommerce sector becoming much more competitive today, building an eCommerce web app with Nodejs has become the need of the hour.