Over the last few years, Node.js has grown in popularity as a JavaScript runtime environment. The V8 JavaScript engine in Chrome is used. Getting started with Node.js projects is simple. However, once you’ve progressed beyond the basic Hello World app, figuring out how to arrange your code and deal with programming errors may be a daunting process. Regrettably, that terrible experience bridges the gap between a good production app and a disastrous launch.
Node.js is a flawless and reliable framework built on Chrome’s V8 Javascript engine, which is one of the fastest Javascript engines on the market. Node JS best practices are used so that it can distinguish performance issues from fake and test codes with ease.
It compiles JavaScript code directly into native machine code, which improves an app’s efficiency. It adds basic server-side functionality to the JavaScript API.
It compiles JavaScript code directly into native machine code, which improves an app’s efficiency. It adds basic server-side functionality to the JavaScript API.
Here are the some Node JS Development Best Practices –
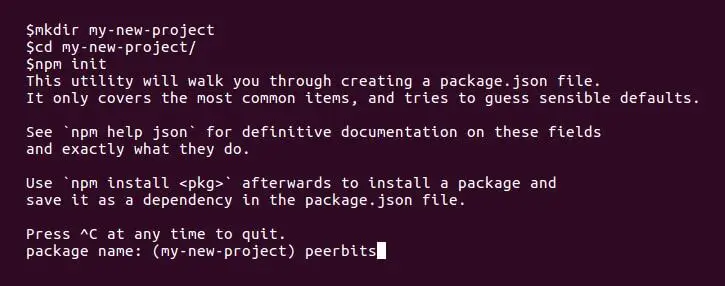
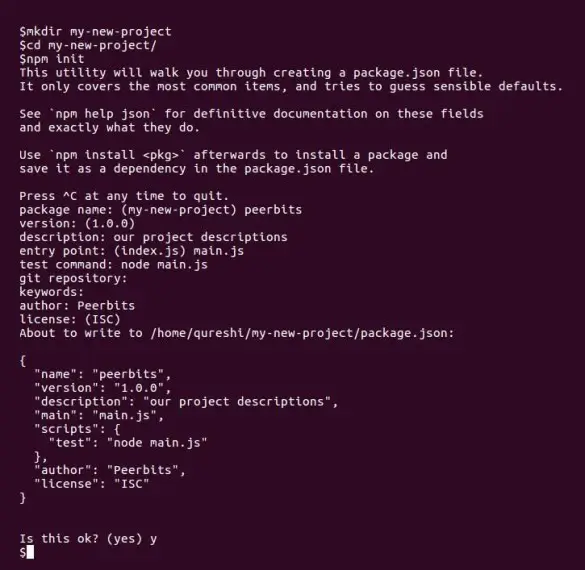
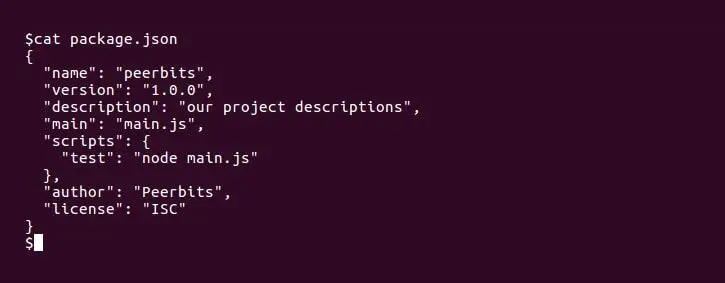
1. Start all projects with npm init
The best way to add couplings or dependencies is to use NPM. However, you can use npm for more than just these two things; you can use it to explore all of Node.js’s packages.
Using npm init, create a new Node.js project.

This will result in the creation of a new package.
You can add a lot of metadata to json, which will aid others working on the same project.
Aside from that, you can include an updated Node.js version that adheres to the semantic versioning spec within the package.
2. Setup .npmrc
The.npmrc file ensures that npm install updates package.json on a regular basis and that the installed dependency’s version is always an exact match.

To your package, add a scripts object and property. With a start key, json is generated.

Now, whenever someone does npm start, npm will node myapp.js and all its dependencies from node modules/.bin on the $PATH, eliminating the need for global NPM installations.
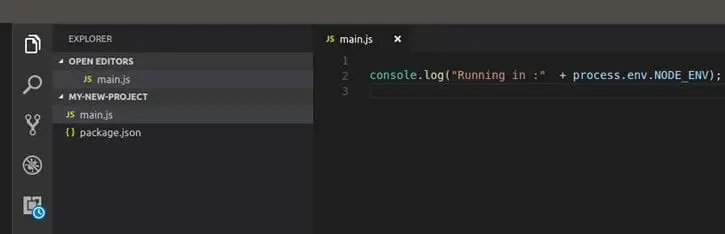
3. Use environment variables
Every programming language requires configuration management to function properly. This section focuses on how to decouple code, services, databases, and other components during development, production, and quality assurance.
To check up the values from process.env in your code, use Node.js environment variables. The environment variables NODE_ENV can be checked.
At this point, the environment variable will be used in your coding according to the Node JS Best Practices. In the development process, it would be used to find values. nvm command.
To minimize confusion, nvm is used by the majority of cloud-hosting providers. You can also utilise different subsequent plans, regular expressions, and configurations in addition to this.

4. Use a style guide
To preserve code readability throughout the project chain, choose an existing set of Node.js coding principles and stick to them.
If your style differs from that of a developer who has previously worked on a large number of Node.js projects, you can replace spaces with tabs or reformat the brace positions. This will eat up a significant amount of your time and make the work tedious.
In most cases, the developers’ choice of style is personal. As a result, it’s a good idea to look over your competitors’ style guides to get a better sense of what they’re using. The following are some of the major tech giants’ style guides.
5. Say No to synchronous functions
Synchronous functions prevent other programs from running until they have completed their work. Turning on the –trace-sync-io flag will display a warning when an asynchronous API is encountered, ensuring that no synchronous functions are present in the code.
While it is running, the asynchronous API prevents other programs from running. These functions are also critical for other programmers to understand an application’s logic flow.
Furthermore, using async functions in your coding will alert you to the asynchronous API in your project. During the testing phase, it automatically outputs warnings and stack traces.
6. Handle Errors
It’s never a good feeling when a little error may wreak havoc on your development process by bringing it to a halt. An application’s ability to manage exceptions accurately is crucial. Implementing the asynchronous code structures discussed in this blog is the best method to deal with various programming problems.
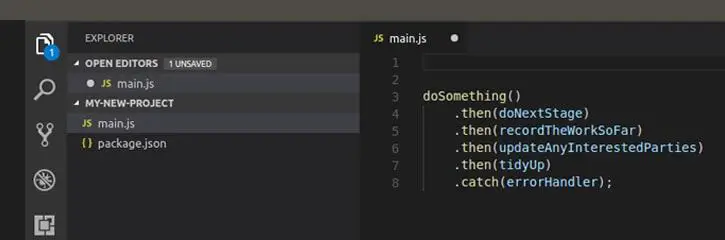
Promises, for example, include a.catch() handler that cleanly distributes all errors to be handled.

Any operational error will result in the error handler, regardless of whether of the preceding functions may have failed
7. Confirm your app automatically restarts
Even if you use the best error handling standards in development, your app may still crash due to a dependency problem. Use a process manager to ensure that your app recovers gracefully from a runtime issue or when the server on which it’s executing crashes.
Aside from that, there is another circumstance in which you must restart your application. And that situation is if your entire service goes down. In this instance, you want your program to restart as fast as possible with the least amount of time possible. PM2 Keymetrics can also be used for process management.
8. Acquaint yourself with JavaScript best practices
Learn about best practices for asynchronous programming, scope, data types, function arguments, JavaScript functions and objects, and callbacks in particular.
You can also use Azure Functions or Azure app service to create a serverless programming environment. You can develop responsive HTTP endpoints using this code framework.
9. Cluster your app to improve reliability and performance
Because you want one process for each processing core so you may reallocate capacity across all CPU cores, to scalable web applications handling HTTP needs and presentation, if one worker fails, the others will acknowledge requests.
Even if it’s just a single process on a minuscule piece of hardware, use the cluster for future flexibility.
10. Entail all your dependencies upfront
All of your dependencies should be completed and organized ahead of time at all times. You will learn about a problem before it enthralls you in this manner. Your application has gone live a few hours before a consumer discovers it.
As a result, you should always load and set up all of your dependencies in advance. You’ll know if there’s an issue with your application right away if you do it this way. Otherwise, after a few hours, your app will be ready for production.
Conclusion
When it comes to web development, Node.js is one of the most popular names. This is because Node.js development is straightforward to grasp and maintain. You can either use a combination of excellent Node js best practices and techniques or engage a specialist Node.js developer.
Reach out to us for more information regarding Nodejs based application development.







