What is IONIC?
Ionic is a powerful HTML5 SDK that helps you build native-feeling mobile apps using web technologies like HTML, CSS, and Javascript.
Ionic isn’t new to the mobile app development market. Created in 2013 as an open-source SDK for hybrid mobile applications, Ionic now has more than 5 million apps built using it. It’s known for providing platform-specific UI elements through a library of native components for iOS and Android.
Understanding the IONIC Stack?
Every mobile developer has a general understanding of the types of mobile application development. Let’s look a bit deeper into how the Ionic Framework works. Ionic applications are built as part of three layers of technology: Angular, Cordova, and Ionic Framework.
Angular
Angular (formally known as AngularJS) is an open-source project primarily supported by Google. Since its release in 2009, Angular has become one of the more popular web application frameworks. The goal of Angular is to provide an MVW (model-view-whatever) framework to build complex, single-page web applications. The Ionic team decided to leverage the power that this framework offers, so they built upon.
Cordova
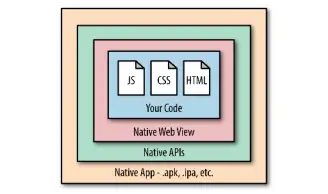
Cordova is an open-source mobile development framework that gives you Javascript bindings to invoke native functionality on a mobile device. Each functionality is accessed using a plugin system and so for a typical project, there would be multiple plugins. These can be installed using CLI. Ionic provides a JS, HTML, and CSS components beautifully designed for the web and leverages Cordova’s awesome plugins for accessing device functionalities. Thus without Cordova, you cannot access any device-specific features in Ionic.

Figure 1: How Cordova applications are composited to create fully native applications
IONIC Framework
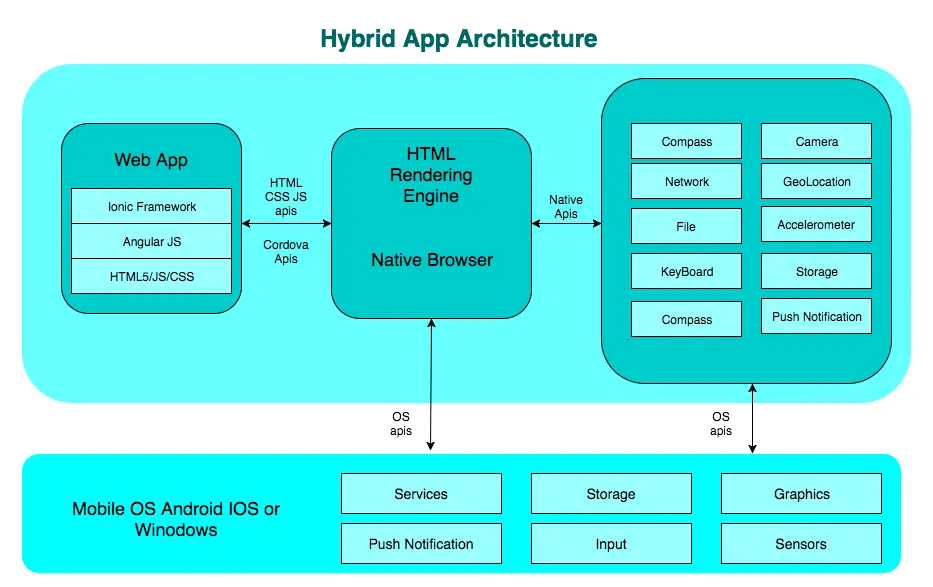
IONIC framework is an open-source UI toolkit for building performant, high-quality mobile, and desktop apps using web technologies like HTML, CSS & Javascript with integrations for popular frameworks like Angular & React.

Figure 2: IONIC /Hybrid App architecture
IONIC Application Development
Understanding HTML, CSS, and JavaScript
Since Ionic applications are built using HTML, CSS, and JavaScript, you should have a fundamental understanding of how these technologies combine to build web applications. We will be using HTML to create the foundational structure of our applications. Our CSS will provide the visual styling for your applications. Finally, JavaScript will provide the logic and flow for the applications. While we will work a modest amount with JavaScript, you will need to be familiar with its syntax and concepts like variable scoping, asynchronous calls, and events.
Understanding Angular
Beyond understanding basic HTML, CSS, and JavaScript, you will need some understanding of building web applications. We will be writing our applications with JavaScript, specifically Angular 2. This means we will be developing in ES6 and writing the code in TypeScript.
Access to a Mobile Device
You are going to need an actual mobile device to install and test your applications on. You will probably need at least one device for each platform you plan to develop for. While both the iOS and Android SDKs provide emulators/simulators that allow you to see what your app looks like and functions, they are no substitute for testing on a real device.
Setting Up Development Environments in IONIC
To get started ionic development you need to set up all required environments to build apps on your laptop or desktop.
The only requirement is a Node and npm environment to get started is the Ionic framework. And of course, a code editor is also required. Visual Studio Code is recommended. Visual Studio Code is a free, batteries-included text editor made by Microsoft.
Node & npm:
Node is bundled with npm, the package manager for JavaScript.
To install Node, go to the Node website and download the installer for your development platform.
To verify the installation, open a new terminal window and run:
$ node –version
$ npm –version
Installing the Apache Cordova CLI:
The installation of Cordova CLI uses the Node package manager (npm) to perform the installation. To install it, open either your Terminal window or Git Bash, and enter the following command:
$ npm install -g Cordova
Installing IONIC CLI:
The Ionic CLI is also installed via npm. In your terminal window enter the below command:
$ npm install –g ionic
Note: The -g means this is a global install, so for Windows, you will need to open an Admin command prompt. For Mac/Linux, you might need to run the command with sudo.
Creating your first App
The Ionic CLI provides an easy command to enable you to set up an Ionic project: ionic start. This CLI command will generate a basic Ionic application in the active directory.
Create an Ionic app using one of the pre-made app templates, or a blank one to start fresh. The three most common starters are the blank starter, tabs starter, and side menu starter. Get started with the ionic start command:
$ ionic start yourAppName tabs
1. Tabs: a simple 3 tab layout
2. Side menu: a layout with a swipeable menu on the side
3. Blank: a bare starter with a single page
This command creates a working Ionic app. It installs all dependencies for you and sets up your project.
Run the App
To run your app, open terminal, and run the following command:
$ cd yourAppName
$ ionic serve

Figure 3: Ionic tab sample application
Summary
Ionic is a completely free and open-source framework, helps to build powerful SDK perfectly-suited to highly interactive & performing apps. It provides a great range of tools, resources, and services that make hybrid app development easier. Using the Ionic SDK, the apps can be easily developed and also customized for iOS or Android and deploy. OdiTek Solutions provides hybrid mobile development services for enterprises, start-up, and big size business organizations. With the help of the Ionic Framework, we make exciting UI/UX experience in mobile applications. Our Ionic mobile app development solutions combine with ReactJS, AngularJS, HTML5, CSS to unleash the full potential of your mobile app idea.
For more information, drop an email to info@oditeksolutions.com.







