ASP.NET MVC Architecture aim is to separate business logic and application data from presentation data to the user. Here are the reasons why MVC Architecture in .NET are good.
- They are reusable: When the problems recur, there is no need for a new solution, just follow the pattern and adapt it as necessary.
- They are expressive: By using the MVC design pattern the application becomes more expressive.
Main Logical Components of ASP.NET MVC Architecture
- Model: The model object knows about all the data that need to be displayed. It is a model who is aware of all the operations that can be applied to transform that object. It only represents the data of an application. The model represents enterprise data and the business rules that govern access to and updates of this data. Model is not aware of the presentation data and how that data will be displayed to the browser.
- View: The view represents the presentation of the application. The view object refers to the model. It uses the query methods of the model to obtain the contents and renders it. The view is not dependent on the application logic. It remains the same if there is any modification in the business logic. In other words, we can say that it is the responsibility of the views to maintain consistency in its presentation when the model changes.
- Controller: Whenever the user sends a request for something then it always go through the controller. The controller is responsible for intercepting the requests from view and passes it to the model for the appropriate action. After the action has been taken on the data, the controller is responsible for directing the appropriate view to the user. In GUIs, the views and the controllers often work very closely together.
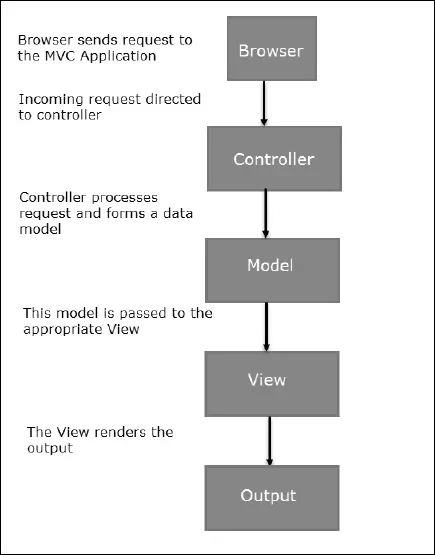
.NET MVC Architecture Diagram
MVC Flow
Flow Steps
Step 1 − The client browser sends a request to the MVC Application.
Step 2 − Global.ascx receives this request and performs routing based on the URL of the incoming request using the RouteTable, RouteData, UrlRoutingModule and MvcRouteHandler objects.
Step 3 − This routing operation calls the appropriate controller and executes it using the IControllerFactory object and MvcHandler object’s Execute method.
Step 4 − The Controller processes the data using Model and invokes the appropriate method using the ControllerActionInvoker object.
Step 5 − The Processed Model is then passed to the View, which in turn renders the final output.
Difference between all ASP.NET MVC Architecture
Features of ASP.NET MVC 2
- There are separate components for receiving and sending a response. i.e. Controller & View.
- MVC 2 isolates or disassociates the presentation logic from business logic.
- Since both logics are separate that’s why designer and developer can work together.
- Reusability of components.
- While the controller is servlet and model are java class.
- In MVC2 architecture there is only one controller which receives all the request for the application and is responsible for taking appropriate action in response to each request.
Features of ASP.NET MVC 3
- New Project Templates having support for HTML 5 and CSS 3.
- Improved Model validation.
- Razor View Engine introduced with a bundle of new features.
- Having support for Multiple View Engines i.e. WebForms view engine, Razor or open source. You can follow here for a detailed comparison of the difference between the WebForm View Engine and Razor View Engine.
- Controller improvements like ViewBag dynamic property and ActionResults Types etc. Dynamic property is a new feature introduced in C# 4.0. ViewBag being a dynamic property has an advantage over ViewData that it doesn’t require checking NULL values. For the detailed difference between ViewBag and ViewData can be found here.
- Unobtrusive JavaScript approach that actually separates the functionality from presentation layer on a web page.
- Improved Dependency Injection with new IDependencyResolver.
- Partial page output caching.
Features of ASP.NET MVC 4
- ASP.NET Web API, a framework that simplifies the creation of HTTP services and serving a wide range of clients. Follow to create your first ASP.NET Web API service.
- Adaptive rendering and other look-n-feel improvements to Default Project Templates.
- A truly Empty Project Template.
- Based on jQuery Mobile, the new Mobile Project Template introduced.
- Support for adding a controller to other project folders also.
- Task Support for Asynchronous Controllers.
- Controlling Bundling and Minification through web.config.
- Support for OAuth and OpenID logins using DotNetOpenAuth library.
- Support for Windows Azure SDK 1.6 and new releases.
Features of ASP.NET MVC 5
- ASP.NET Identity for authentication and identity management. These days, modern applications are developed for a broader range of clients such as web, mobile in mind. Also, users are actively using their social identities from various social channels like Facebook, YouTube, twitter etc. ASP.NET Identity is a new Membership system to handle authentication and authorization for a variety of clients as well as using user’s existing social identities.
- Authentication Filters for authenticating the user by custom or third-party authentication provider.
- With the help of Filter overrides, we can now override filters on a method or controller.
- Bootstrap replaced the default MVC template.
- Attribute Routing is now integrated into MVC5. Basically, MVC Routing is an excellent way to create human friendly and Search Engine Optimized URLs.
Features of ASP.NET MVC 6
- Single Programming Model for ASP.NET MVC and ASP.NET Web API.
- Optimized for Cloud Computing.
- Supporting side by side deployment of runtime and framework along with the application.
- Out of the box support for dependency injection.
- vNext is Open Source and supports running on multiple platforms including Linux and Mac.
- New JSON-based project Extension.
- In order to dynamically compile code, Roslyn compiler is used.
- For details on new features in ASP.NET vNext, follow here.
We have a worked on various projects on ASP.NET MVC Application Development and we have some of the best .NET developers in India if you need more information on DOT NET Development or performance improvement initiatives on existing .NET portals, do reach out to us on – info@oditeksolutions.com.