Angular is a framework that is written in JavaScript which is used to design the frontend. This framework is very powerful and is used to make single-page applications. By using the AngularJS Services framework we can write our application that follows the Model-view-controller approach.
Creating In-Built AngularJS Services
We have so many built-in services provided by AngularJS Services and we can also create our custom. Some of the built-in services are listed below:
- Comparator: We use a comparator to compare any value. Comparator basically compares the actual and expected values from filtered and object array respectively. This works similar to the comparator in java.
- anyPropertyKey: anyPropertyKey is used to compare the value corresponding to the giver key. It has a default value of $.
- arrayexpression: It takes the array on which we applied the filter.
- Expression: It is used to select the items from the array after the filter conditions are met.
- Check the string on the current scope.
- Check the controller with the given name registered.
1. $parse: This service is used to convert any angular expression into the appropriate functions.
2. $rootScope: In angular js, it is used to provide root scope to a variable or we can say it provides global scope to the variable. It provides the separation between the model and view. Every angular application has a single root scope.
3. $rootElement: This service is we can say that the root element of the angular application.
4. $locale: This in-built angular service provides us with the localization rule for various components of angular js.
5. $q: This service is used to run us any function asynchronously. This service uses the return value which can be anything when they are done with the processing.
6. $sceDelegate: This service is used by another service named $sce in the backend.
7. $log: This angular js built-in service is very useful. Basically used for console logger purpose to track the loges.
8. $location: Basically this service parses the URL from the browser and makes this URL available for our angular js application. Changes that it made to the URL reflected the $location service.
9. $httpBackend: This angular js service is used for browser incompatibilities.
10. $filter: Filter is used to filter the elements. In other words filter in angular js is used to filter the element and object and returned the filtered items. Basically, the filter selects a subset from the array from the original array.
Syntax :
{{ arrayexpression | filter : expression : comparator : anyPropertyKey }}
11. $document: This service is used to read the jQuery wrapped reference.
12. $http: This service provides communication between browser and http servers. It can connect to HTTP server through the browser’s XML request object or by the use of a JSON object.
13. $httpParamSerializer: This service is used to convert the object to string and it is a default param serializer.
14. $interval: This service is an angular wrapper.
15. $xhrFactory: This Angular JS Service is used to create XMLHttpRequest objects.
16. $exceptionHandler: Whenever we got an uncaught exception in our angular application then that exception transfer to this service. It has deflated implementation which simply transfers this to $log.error which is used to print out an exception to browser console for further use.
17. $interpolate: This service is used by the compiler for data binding it is basically a service used for data binding. It complies with a string for interpolation.
18. $httpParamSerializerJQLike: It is a $http param serializer, this serializer sort the params alphabetically. It also uses jQuery’s method of logic.
19. $controller: This is the main point from where the application gets the start. This is also responsible for instantiating angular components. So basically it is instantiating angular controller.
-
Example:
$controller(constructor, locals);
If we call this from a string then it will consider as a string that is used to retrieve the constructor following thing:
And if this is called from function then it is considered as a constructor function.
20. $templateCache: If we load any template for the first time then it is loaded into the template cache for faster retrieval.
21. $window: This service is used to refer to the browser window object. As it is a global variable it causes a testing problem because it is globally present in JavaScript. So in AngularJS Services, we always refer to this $window service to avoid this type of problem.
22. $templateRequest: This service is used to run the security checks. After successfully running the security checks it downloads the template using $http and on success, it stores the templet content into the $templateCache.
23. $animateCss: This service is used to perform animations. But for this, we need to include ngAnimate to have animations.
24. $compile: This service is used to compile the DOM or HTML element into a template and produces a template function. Which is further used to link the template and scope together.
25. $cacheFactory: This service is used to create the cache object. This service contains, retrieves the key-value pair that holds them and provides access to other services.
26. $timeout: It is an angular wrapper service for the timeout.
27. $anchorScroll: This service is used to scroll to the page which is specified in $location.hash().
28. $sce: This service is issued to provide contextual escaping.
29. $animate: This service is used to provide exposure to DOM utility methods which in turn provide the support for animations.
Creating Custom Angular Services
Placing an application’s business logic and common operations in a single place is always a good design. This improves code re-usability and avoids code duplication. You should put all such logic in custom angular services. This makes code modular and more maintainable.
Further, your code becomes more testable. Remember, angular provides first-class support for unit testing. Thus we can quickly write tests for these services and avoid many possible defects.
There are mainly two ways to declare AngularJS Services. Let’s understand both ways:
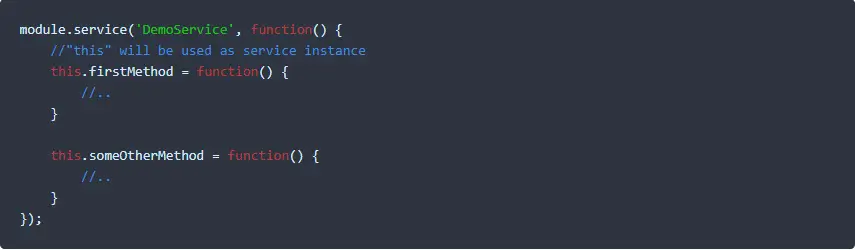
Using – module.service( ‘serviceName’, function(){} )
When you create a service using module.service(), an instance of the function() passed as the second parameter becomes the service object that AngularJS registers and injects later to other services/controllers when asked for.
The syntax for declaring methods in custom service object using module.service() is :

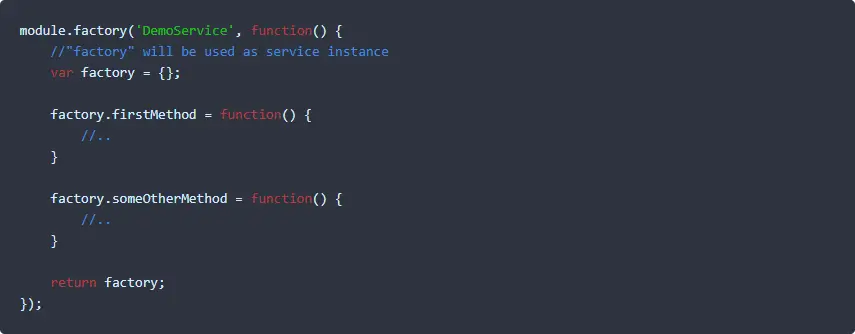
Using – module.factory( ‘factoryName’, function(){} )
When you create a service using module.factory(), the return value of the function() passed as the second parameter becomes the service object that AngularJS registers and injects later to other services/controllers when asked for.
The syntax for declaring methods in custom service object using module.factory() is :

Summary
AngularJS services are a chunk of code that can be re-use to perform a specific task. There are a number of services provided by angular for various tasks and you can create your own services too.
At Oditek Solutions, we provide quality web application development that is performance-driven and scalable. Please reach out to us for the development of enterprise-grade application needs that require an excellent front-end user experience.







