Modules are one of the fundamental features of Node.js. When you are building an application, as the code gets more and more complex you cannot put the entire code in a single file.
As this gets complex and unmanageable, you can use Node JS modules to write different files and export them (including functions, methods, and objects) to the main file.
Now you might wonder what exactly is a module?
In simple terms, a module is nothing but a JavaScript file.
With Node’s modular functionality, you can import your own external files, core node modules, and NPM modules.
How to create Node JS Modules and each of its components?
1. Require
2. Exports
3. Module
4. Imports
Require
require are used to consume modules. It allows you to include modules in your programs. You can add built-in core Node.js modules, community-based modules, and local modules.
The require function will look for files in the following order:
1. Built-in
2. NPM Modules
3. Local Modules
Built-In Modules
Node.js has a set of built-in modules which you can use without any further installation. Some of the most used core modules are:
1. fs
2. path
3. http
4. url
NPM Modules
NPM modules are third-party modules that you can use only after installing them. To name a few:
1. Lodash
2. Request
3. Express
You have to install them first, like – npm install express
If you could not find a third-party library, you will have to develop it yourself. And you can do this using exports.
Exports
The exports keyword gives you the chance to “export” your objects and methods.
Imports
Starting with version 8.5.0+, Node.js supports ES modules natively with a feature flag and new file extension *.mjs.
The Built-In HTTP Module
Node.js has a built-in module called HTTP, which allows Node.js to transfer data over the Hyper Text Transfer Protocol (HTTP).
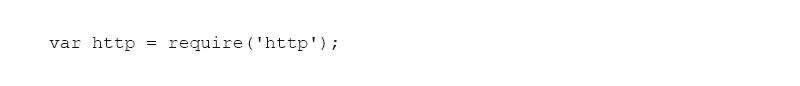
To include the HTTP module, use the require () function with the name of the module:

Now your application has access to the HTTP module, and is able to create a server:

Node.js as a Web Server
The HTTP module can create an HTTP server that listens to server ports and gives a response back to the client.
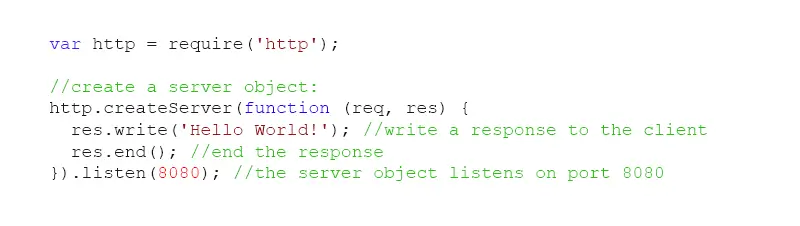
Use the createServer() method to create an HTTP server:
Example:

Run Example>>
The function passed into the http.createServer() method, will be executed when someone tries to access the computer on port 8080.
Save the code above in a file called “demo_http.js”, and initiate the file:
Initiate demo_http.js:
C:\Users\Your Name>node demo_http.js
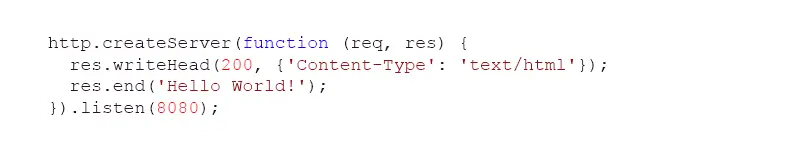
Add an HTTP Header
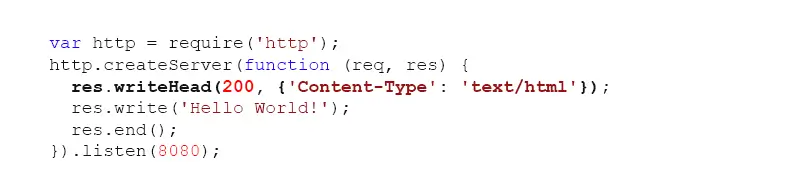
If the response from the HTTP server is supposed to be displayed as HTML, you should include an HTTP header with the correct content type:
Example:

Run Example>>
Read the Query String
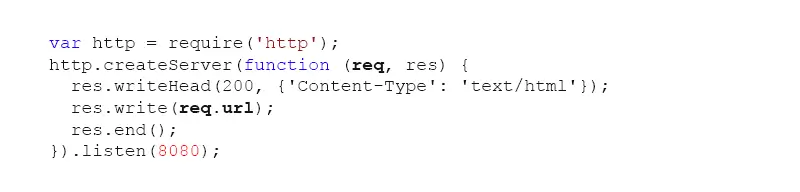
The function passed into the http.createServer() has a req argument that represents the request from the client, as an object (http.IncomingMessage object).
This object has a property called “url” which holds the part of the url that comes after the domain name:
demo_http_url.js

Save the code above in a file called “demo_http_url.js” and initiate the file:
Initiate demo_http_url.js:
C:\Users\Your Name>node demo_http_url.js
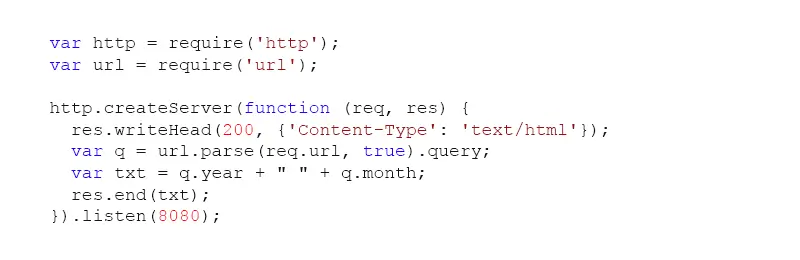
Split the Query String
There are built-in modules to easily split the query string into readable parts, such as the URL module.
Example:
Split the query string into readable parts:

Initiate demo_querystring.js:
C:\Users\Your Name>node demo_querystring.js
Express Web Framework (Node.js/JavaScript)
Express .js is a popular back end web application framework for Node.js written in JavaScript.This framework helps to create robust APIs, setup middlewares to respond to HTTP requests, defines routing tables, configure dev/prod/qa environment for deployment in a much easier and cleaner approach.
For further information regarding Node JS server and Node JS modules, you can drop us an email on info@oditeksolutions.com