Introduction
React Native is a framework created by Facebook for easy cross-platform app development. The industry has been demanding the use of a single framework that covers all platforms. With the introduction of React Native, mobile app development went altogether in a different direction. Of course with the prevalence of other hybrid frameworks like Xamarin, PhoneGap, and a bunch of others that striven their best for their share of space, didn’t prove much dependable. With time, as the efficiency of devices improved, market fragmentation reduced for good – now we mainly focus on two platforms Android and iOS. React Native targets these two OS by building high-performance apps without altering the native UI/UX look. But is React Native the thing which could overshadow other hybrid frameworks or is it that capable to replace Native development? Let’s dive into the pool!
Why React Native App Development?
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Let’s understand why it gained so much popularity?
1. Fast Development – Less Cost
Every company will prefer to get higher benefits from lower efforts, isn’t it? So this javascript framework fits today’s business so well by using the same code for deployment both on iOS and Android platforms as well as saves time and money by shortening the development cycle. It can reduce 50% development efforts without sacrificing either quality or productivity.
2. Native Development – Written in JavaScript
React Native uses the ReactJS UI library which is developed by Facebook for user interfaces and creating apps. React Native lets you create truly native apps and doesn’t compromise on your users’ experience. It provides a core set of platform-agnostic native components like View, Text, and Image that map directly to the platform’s native UI building blocks.
3. Cross-Platform
React Native uses the same fundamental UI blocks used in Android and iOS apps. So an app built with React Native would be way better than just a hybrid app or a mobile web app. React components wrap existing native code and interact with native APIs via React’s declarative UI paradigm and JavaScript. This enables native app development for whole new teams of developers and can let existing native teams work much faster.
4. Fast Refresh
Instantly seeing your changes as soon as you save isn’t interesting? You don’t need to wait for several minutes to see the changes, with the power of JavaScript, React Native lets you iterate at lightning speed. No more waiting for native builds to finish. Save, see, repeat.
5. Supported by Facebook – Community Driven
Facebook released React Native in 2015 and has been maintaining it ever since. In 2018, React Native had the 2nd highest number of contributors for any repository in GitHub. Today, React Native is supported by contributions from individuals and companies around the world including Callstack, Expo, Infinite Red, Microsoft, and Software Mansion.
The community is always shipping exciting new projects and exploring platforms beyond Android and iOS with repos like React Native Windows and React Native Web.
Getting Started with React Native
Get started with React Native today with practicing the simple steps. An experienced Android/iOS/Web developer or just a beginner, anyone can start learning React Native very easily. Here are some contents from React Native developer site through which you can get a basic idea like how to start.
Setting up the development environment
If you are new to mobile development, the easiest way to get started is with Expo CLI. Expo is a set of tools built around React Native and, while it has many features, the most relevant feature for us right now is that it can get you writing a React Native app within minutes. You will only need a recent version of Node.js and a phone or emulator.
Expo CLI Quickstart
1. Download the latest Node.js which can be found here:
https://nodejs.org/en/download/
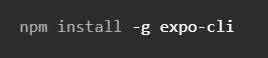
2. You can use npm to install the Expo CLI command-line utility:

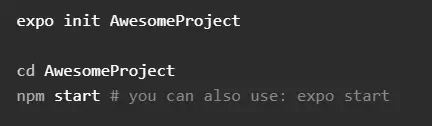
3. Then run the following commands to create a new React Native project called “AwesomeProject”:

4. Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, use the built-in QR code scanner of the Camera app.
5. Now that you have successfully run the app, let’s modify it. Open App.js in your text editor of choice and edit some lines. The application should reload automatically once you save your changes.
React Native CLI Quickstart
If you are already familiar with mobile development, you may want to use React Native CLI. It requires Xcode or Android Studio to get started. If you already have one of these tools installed, you should be able to get up and running within a few minutes. If they are not installed, you should expect to spend about an hour installing and configuring them.
Here you can find the complete steps for installing and running the React Native app by using React Native CLI: https://reactnative.dev/docs/environment-setup
Conclusion
So basically all you need to do is to start to React Native today, it is the best cross-platform development solution to create mobile apps that can be both time saving and cost-effective. Web developers will easily create robust mobile applications using their existing JavaScript knowledge. If you can handle the uncertainty that comes with working with new technology and wants to develop mobile applications for more than just one platform, then you should go for React Native.







