Web Testing With Selenium
The adaptation of the agile process in the software development process fastens the overall software development time, time-to-delivery (TDD), time-to-market (TTM), and ultimately lowering the developmental cost. To make sure of the efficiency and quality of the testing process, the demand for automated web testing tools have soared higher dramatically. Of the many automation testing tools available, Selenium automated testing is one of the most widely used to test web applications.
What is Selenium Web Testing?
Selenium for web testing is an open-source automated testing framework that enables users to drive interactions with the page and test the app across various platforms. It allows users to control a browser from their preferred language such as C#, Java, PHP, Python, Javascript, etc. Selenium Testing is generally referred to as testing done using the Selenium tool.
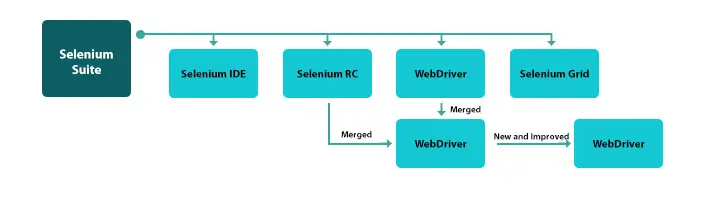
Selenium framework comprises of the various stack of test automation tools. Each framework comes with different functionality that is application or project-specific. The Selenium test suite consists of the following:
1. Selenium WebDriver
2. Selenium RC
3. Selenium IDE
4. Selenium-Grid

Why Web Testing with Selenium?
Nowadays, Selenium is the most preferred choice for conducting automated testing of websites. Both test engineers and the developers use it for their projects unit testing.
Web application testing with Selenium has many benefits:
1. Free to use, free of charge, and open-source
2. Integrated into any DevOps process
3. Highly extensible and powerful programming framework
4. Works across all browsers and operating systems
5. Can run many test cases in parallel
6. Runs while the browser is minimized
7. Supports mobile devices both stimulated and on real devices
8. Automates any web application, regardless of the underlying technology
No other automation framework or tool comes close to this impressive list of benefits.

However, you need to understand that Selenium’s greatest power is that it gives programmers raw access to the browser. So, a programmer needs to have experience in writing and structuring the code in a way that can be maintained easily.
What Can You Use Selenium For?
From Linux to windows-based web applications, Selenium automated testing can be built using any technology stack. It works well both with plain HTML and advanced client-side Javascript frameworks.
Due to this reason, Selenium is a preferred choice for web-based automated enterprise applications like SAP, Sitecore, SharePoint, Salesforce, and many others.
How to Use Selenium?
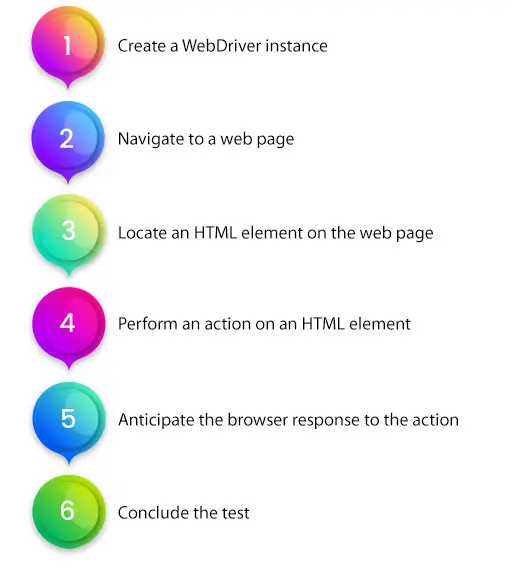
Here are the six basic steps of how to use a Selenium script for test automation –

Besides creating the test automation scripts themselves, making Selenium work as a test automation tool also requires:
1. Understanding code versioning with Git: Testers need to be familiar with code versioning in the popular Git tool, to make sure that their test scripts travel smoothly through the release pipeline.
2. Setting up accurate test environments: To set up appropriate test environments and maintain the code that uses these environments can be intricate.
3. Creating reporting and monitoring for scripts: Selenium does not have built-in capabilities for reporting and monitoring, programmers will either have to build their own or integrate with other software for this.
It is also important to note that Selenium does not work with any type of desktop application. You can only automate the content displayed in web browsers.
Web Testing with Codeless Selenium
When using Selenium you need to perform the following types of actions –
1. Interacting with web elements like buttons and fields
2. Operating browsers of different types to navigate web applications
3. Using data sources like databases and Excel spreadsheets
4. Reading and writing data, numbers, and texts
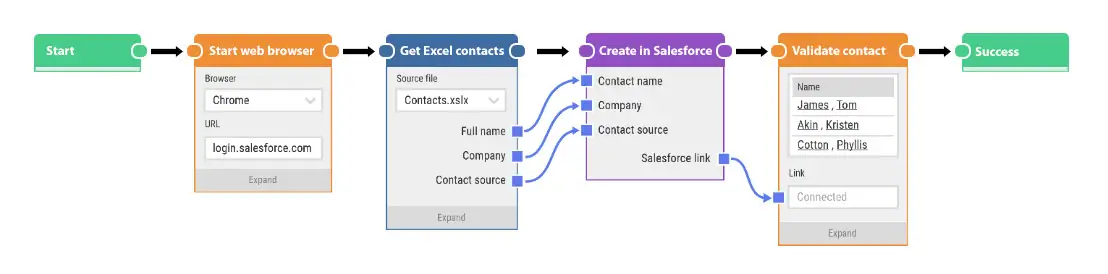
Here is an example of codeless web testing with Selenium. It is a simple flow that creates contacts in Salesforce from an Excel spreadsheet, and then validates that each contact is correctly stored.

Flows like these take few minutes to create as compared to the hours of coding that would otherwise be needed.
The codeless approach enables every business users to run web automated testing of applications, without requiring any knowledge about code.
Advantages of Codeless Selenium for Web Testing
1. Run tests anywhere, anytime. Web automated tests can run anytime, anywhere on remote, local, and virtual machines, in the cloud, and in closed networks. The frequency and time of run schedules are completely customizable.
2. Reports and live dashboards. Take the right decision with powerful live reports and dashboards. Reports are fully customizable and exportable by using grouping and filtering options.
3. Document everything. Test cases are automatically documented with text logs, timestamps, and video recordings. All events and actions are reported in audit trails. You can reply and inspect for fast troubleshooting.
4. Design reusable components. Skip the maintenance workload by building custom sub-flows for commonly used steps and processes. Edit sub-flows in a single place and use them across projects and teams.
5. Gives an overview of test steps. There is no better way to maintain a complete overview of your process than with a flowchart. And that is why your tests are best designed as visual flowcharts.
6. Collaborate on test automation. Teamwork is about working better together. With project asset sharing, user roles, and access profiles, and easy hand-over, there’s no stopping for your team.
CONCLUSION
Software testing can be difficult and costly. We test automation minimizes errors, improves the ability to scale tasks, and cuts back on resources required. Web application testing with Selenium is nearly a third of the market for automated testing as it can minimize risk and improve test execution.
With OdiTek Solutions, all business users can automate processes for improved reliability and accuracy. Successful test automation is within reach!